微信小程序学习笔记 01
微信小程序学习笔记 01
0x01 总体样式
微信小程序允许在顶层放置一个app.wxss文件,里面采用 CSS 语法设置页面样式。这个文件的设置,对所有页面都有效。
注意,小程序虽然使用 CSS 样式,但是样式文件的后缀名一律要写成.wxss。
在项目顶层新建一个app.wxss文件,内容如下。
1 | page { |
上面代码将整个页面的背景色设为粉红,然后将<text>标签的字体大小设为 24 磅,字体颜色设为蓝色。
开发者工具导入代码之后,得到了下面的渲染结果。

可以看到,页面的背景色变成粉红,文本字体变大了,字体颜色变成了蓝色。
实际开发中,直接对<text>标签设置样式,会影响到所有的文本。一般不这样用,而是通过class属性区分不同类型的文本,然后再对每种class设置样式。
打开pages/wxml/index.wxml文件,把页面代码改成下面这样。
1 | <block> |
上面代码中,我们为<text>标签加上了一个class属性,值为title。
然后,将顶层的app.wxss文件改掉,不再直接对<text>设置样式,改成对class设置样式。
1 | /**app.wxss**/ |
上面代码中,样式设置在 class 上面(.title),这样就可以让不同的class呈现不同的样式。修改之后,页面的渲染结果并不会有变化。
0x02 Flex布局
各种页面元素的位置关系,称为布局(layout),小程序官方推荐使用 Flex 布局。
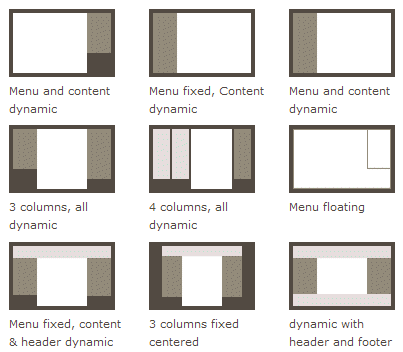
网页布局(layout)是 CSS 的一个重点应用:

布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案—-Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
支持的浏览器(Browser Support):

Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
1 | .box{ |
行内元素也可以使用 Flex 布局。
1 | .box{ |
Webkit 内核的浏览器,必须加上-webkit前缀。
1 | .box{ |
注意,设为 Flex 布局以后,子元素的
float、clear和vertical-align属性将失效。
0x0201 Flex布局的基本概念
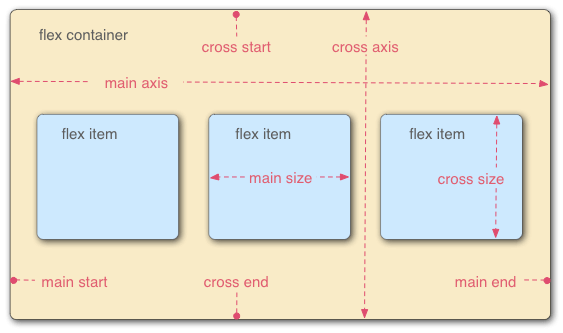
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
0x0202 Flex布局容器的属性
以下6个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
0x020201 flex-direction
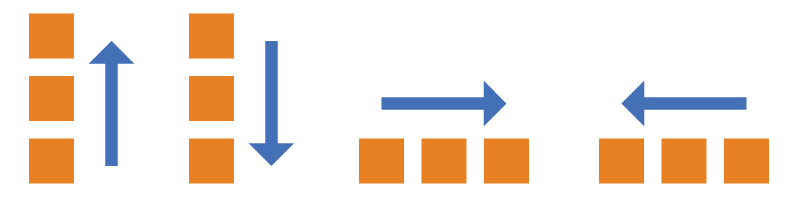
flex-direction属性决定主轴的方向(即项目的排列方向)。
1 | .box { |

0x020202 flex-wrap
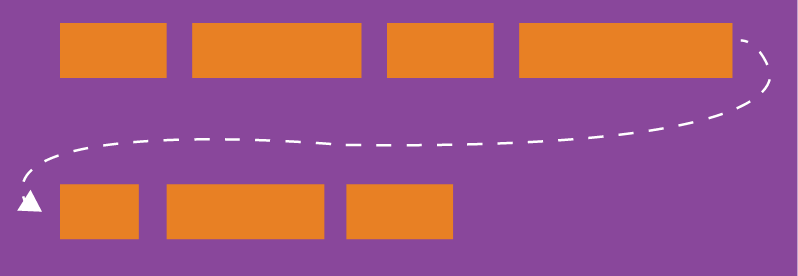
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

1 | .box{ |
它可能取三个值。
(1)nowrap(默认):不换行。
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
|---|
(2)wrap:换行,第一行在上方。
| 1 | 2 | 3 | 4 | 5 | 6 |
|---|---|---|---|---|---|
| 7 | 8 | 9 | 10 |
(3)wrap-reverse:换行,第一行在下方。
| 7 | 8 | 9 | 10 | ||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
0x020203 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
1 | .box { |
0x020204 justify-content
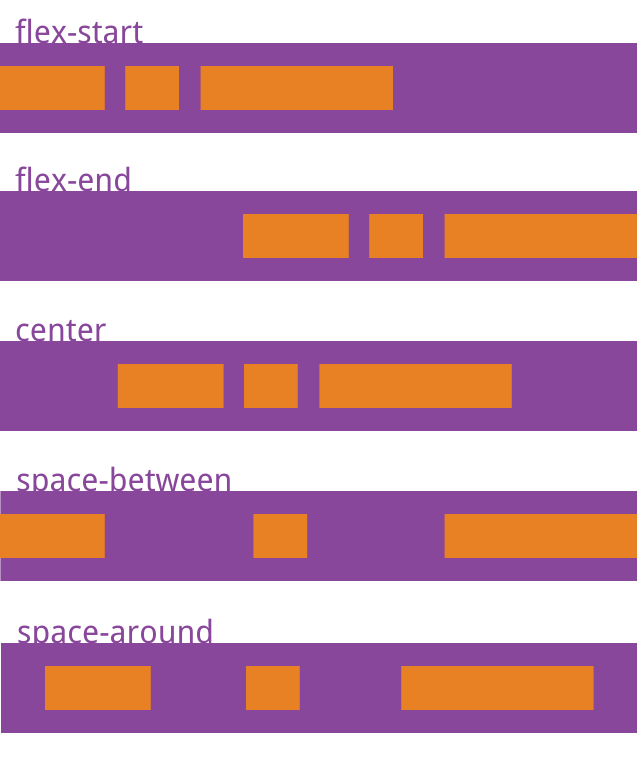
justify-content属性定义了项目在主轴上的对齐方式。
1 | .box { |

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
0x020205 align-items
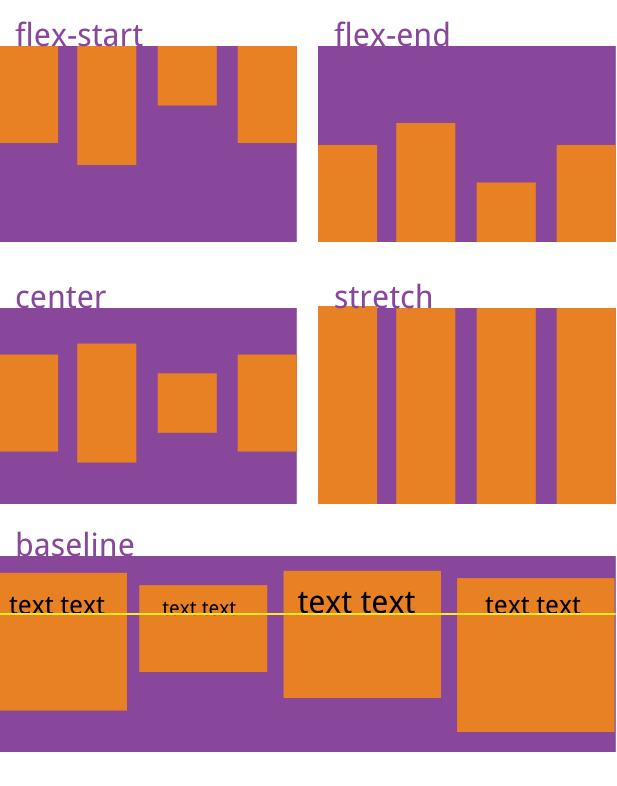
align-items属性定义项目在交叉轴上如何对齐。
1 | .box { |

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
0x020206 align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
1 | .box { |

该属性可能取6个值。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
0x0203 Flex布局项目的属性
以下6个属性设置在项目上。
orderflex-growflex-shrinkflex-basisflexalign-self
0x020301 order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
1 | .item { |

0x020302 flex-grow
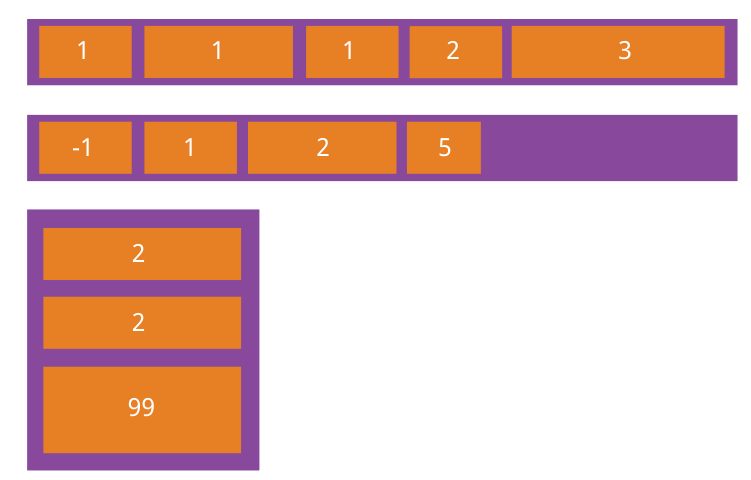
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
1 | .item { |

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
0x020303 flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
1 | .item { |

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
0x020304 flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
1 | .item { |
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
0x020305 flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
1 | .item { |
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
0x020306 align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
1 | .item { |

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。




